Laravel Sail 是官網最推薦的開發環境建立方式之一,它利用了 WSL 和 Docker 容器化技術來建立開發環境,使其不需要安裝任何環境,並且其環境在不同電腦中得以保持一致。
打開官網
https://laravel.com/docs/10.x#getting-started-on-windows
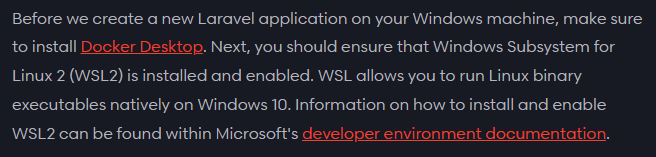
這邊主要是在說需要安裝 Docker 和 WSL,好巧這邊剛好有這兩篇安裝教學 安裝 Docker、安裝 WSL
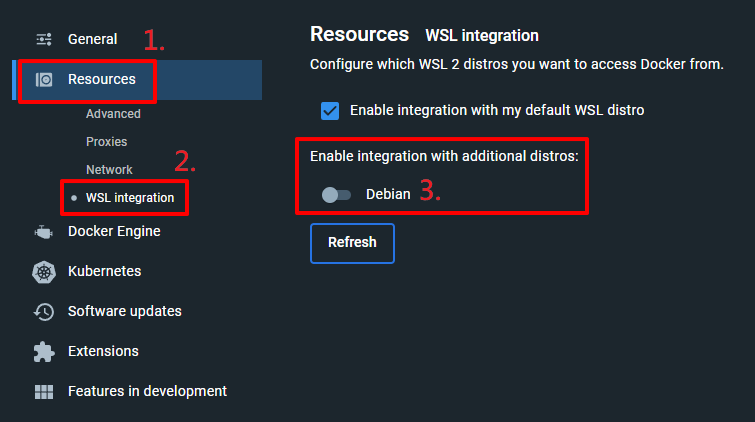
另外補充,WSL 中是不需要再安裝 Docker 的哦,只需要把這個選項打開就能在 WSL 使用 docker 指令
連線進入 WSL
wsl

老樣子,更新 Linux 套件
sudo apt update && sudo apt upgrade

然後我發現預設系統裡沒有 curl,所以要裝 curl
sudo apt install curl

現在就可以開始安裝啦,先找好喜歡的目錄,然後輸入安裝的指令
可以選擇要裝那些東西,專案名稱 example-app 也可以修改
https://laravel.com/docs/10.x#choosing-your-sail-services
這邊我選擇 Mariadb 資料庫、Selenium 瀏覽器測試、還有最重要的 devcontainer 開發用容器設定檔
curl -s "https://laravel.build/example-app?with=mariadb,selenium&devcontainer" | bash
這個要裝一段時間,網路好的話 15~20 分鐘
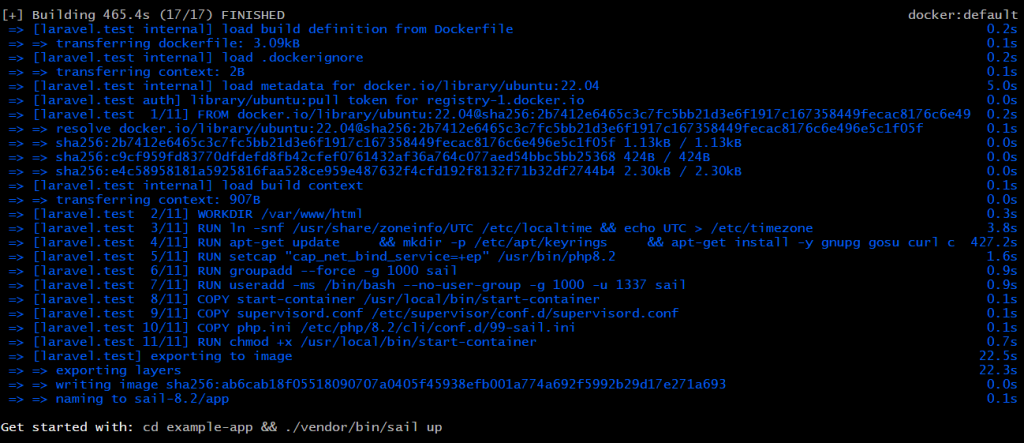
裝好會像以下這樣,會提示啟動容器
雖然說可以使用 sail up 來啟動容器,不過我們要用另一個方式:「進到容器裡開發」
用 VSCode 開啟專案
code example-app

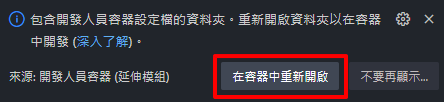
開啟專案後,右下角會問說要不要使用開發人員容器,就是要這個
如果沒跳出提示可能是沒裝這個 VSCode 擴充功能
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
第一次開啟會需要一段時間,因為它要建立容器,可以點查看紀錄來看它在設定那些東西
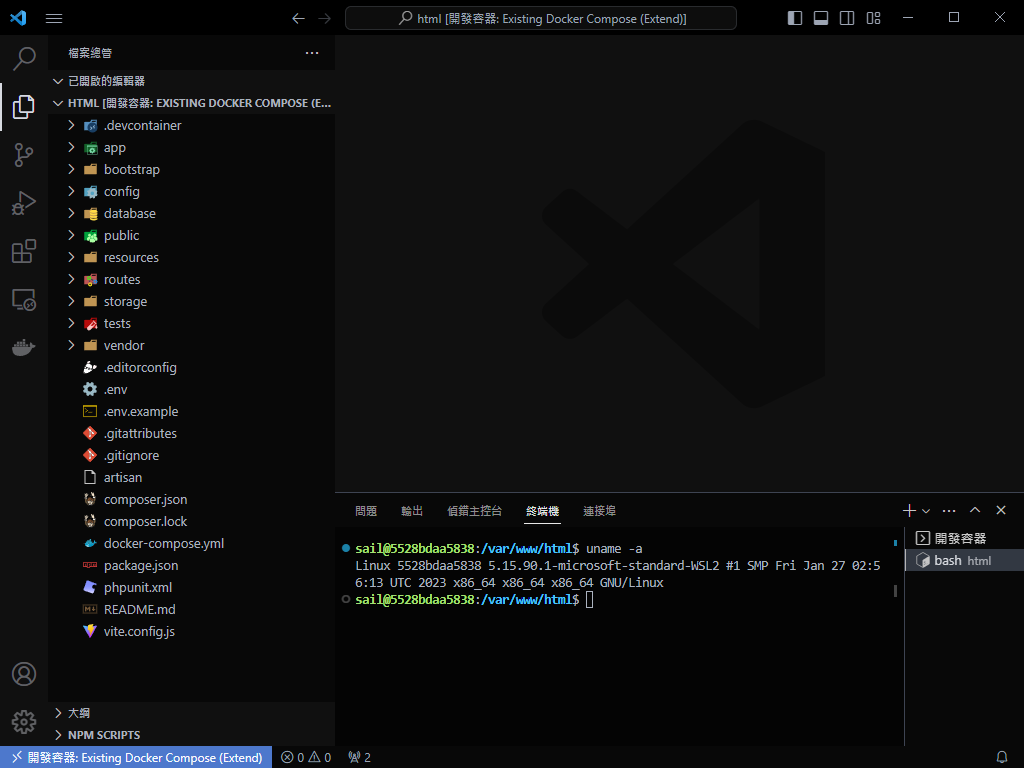
跑完後就進到專案裡面囉,而且現在是在容器裡面,WSL 裡面的容器的裡面!
現在開啟終端機就等同是直接在容器中使用指令,不需要用 docker exec
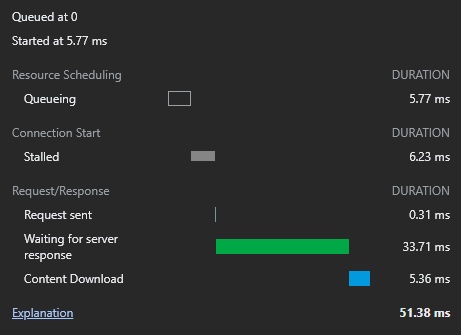
開啟網頁看看
http://localhost/
現在打開網頁只要 50ms 左右,開心